Informaatiomuotoilu.fi tuo oman panoksensa sosiaalisessa mediassa viime päivinä kuumana käyneeseen keskusteluun Suomeen hankittavaksi suunnitellusta potilastietojärjestelmästä. Hankkeeseen liittyy paljonkin erilaisia merkittäviä kysymyksiä, joita esimerkiksi helsinkiläinen kunnallisvaaliehdokas Otso Kivekäs on tuonut esiin blogissaan. (Full disclosure: olen itse mukana Otson kunnallisvaalikampanjan tukiryhmässä.) Me keskitymme niistä kuitenkin vain yhteen eli hankkeen arvioituihin välittömiin kustannuksiin.
Konsulttiyhtiö Accenturen Sitralle laatimassa selvityksessä on arvioitu, että hankinnan kokonaisarvo olisi 1,2–1,8 miljardia euroa jos ja kun järjestelmä otettaisiin käyttöön kaikissa Suomen sairaanhoitopiireissä. Tämä on valtava summa. Esimerkiksi Kirsi Louhelainen, myös kunnallisvaaliehdokas (Espoossa), vertasi summaa NASA:n avaruussukkulaohjelman tietojärjestelmän kustannuksiin. Esa Heiskanen vuorostaan laski, että 1,8 miljardilla saisi suomalaisilta it-yrityksiltä hankittua työtä noin 14 000 henkilötyövuoden verran. Esimerkiksi Microsoftin Windows 7 -käyttöjärjestelmää oli kehittämässä joidenkin arvioiden mukaan 2 000 ohjelmoijaa noin kolmen vuoden verran. Vaikka ohjelmistoprojekteissa työvoiman lisääminen ei takaa parempia tuloksia vaan usein päinvastoin, antaa jotain käsitystä hankkeen kaavaillusta mittakaavasta että siihen ollaan potentiaalisesti investoimassa enemmän työtä kuin kokonaisen käyttöjärjestelmän kehittämiseen.
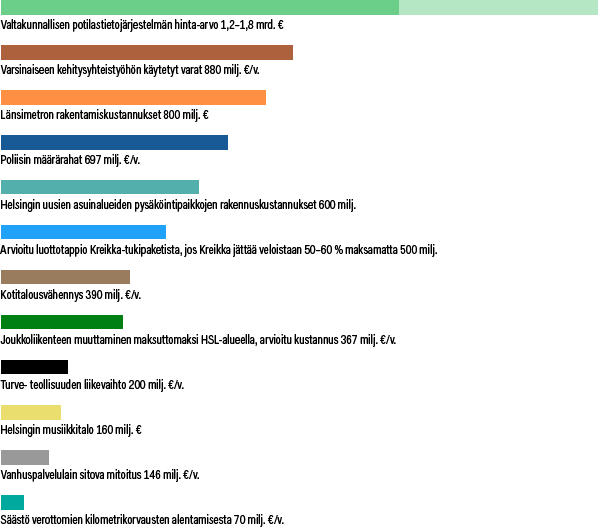
Helpoiten mittakaavan hahmottaa kuitenkin visuaalisesti. Seuraavassa potilastietojärjestelmän ennustettu 1,2–1,8 miljardin kokonaiskustannus on suhteutettu muutamiin poliittisessa keskustelussa intohimoja herättäneisiin valtion ja pk-seudun kuntien menoeriin.

Jos suunniteltu hanke onnistuu kaikissa tavoitteissaan, 1,8 miljardin investointi on toki hyvin perusteltu. Mm. valtiontalouden tarkastusvirasto on kiinnittänyt huomiota siihen, että käyttäjäystävällisemmät ohjelmistot toisivat mittavia säästöjä terveydenhuoltoon. Mutta kuinka todennäköistä on, että hanke todella onnistuu kaikissa tavoitteissaan? Ainakaan se ei ole itsestäänselvää. Toisessa vaakakupissa on se riski, että hanke voi myös epäonnistua todella pahasti, myös taloudellisesti.
Jos katsotaan muutamia otsikoissa olleita julkishallinnon it-hankkeita, ei vaikuta kovinkaan tavattomalta että alkuperäiset kustannusarviot ovat osoittautuneet melko optimistisiksi:
| Hanke | Alkup. kust.arvio | Viimeisin kust.arvio | Ylitys | |
|---|---|---|---|---|
| Valtionhallinnon dokumentinhallinta ja arkistointi -hanke (VALDA) | 5,5 milj. € | 9 milj. € | 64 % | Lähde 1, 2 |
| Ulosoton tietojärjestelmähanke | 6 milj. € | 16 milj. € | 167 % | Lähde |
| Sähköinen kuljettajarekisteri | 20 milj. € | 100 milj. € | 400 % | Lähde |
| Puolustusvoimien atk-, tulostus- ja kopiointjärjestelmien ulkoistaminen | 14 milj. € | 72 milj. € | 414 % | Lähde |
| Kansallinen tietoarkisto ja sähköinen resepti (KANTA) | 20 milj. € | 450 milj. € | 2 150 % | Lähde |
Rehellisyyden nimissä on todettava, että tähän listaan on tietysti poimittu vain pahimpia epäonnistumisia. Mainiosti onnistuneista hankinnoista ei revitä samanlaisia otsikoita. Silti, worst case -skenaarionkin mahdollisuus ansaitsee osakseen hieman pohdintaa. Näiden viiden VTV:n moittiman hankkeen keskimääräinen kustannusten ylitys oli uskomattomat 639 %. Lisäksi pitää huomioida, että luvuissa ei ole mukana kuin suorat lisäkustannukset, ei viivästymisestä ja huonolaatuisesta lopputuloksesta johtuvia välillisiä kustannuksia. Esimerkiksi VALDA-järjestelmä ajettiin lopulta kokonaan alas eli siihen käytetyt 9 miljoonaa olivat kokonaan hukkaan heitettyä rahaa.
On tietysti pelkkää spekulointia ja kauhuskenaarioiden maalailua väittää, että uuden potilastietojärjestelmän kustannukset, edes välilliset kustannukset huomioiden karkaisivat näin pahasti käsistä. Mutta ajatusleikkinä, entä jos järjestelmän hankinta todella menisi yhtä pahasti puihin kuin yllä kuvatut hankkeet ja ylittäisi budjetin tuolla 639 prosentilla? Silloin kokonaiskustannus olisi 13,3 miljardia euroa ja vertailukohtia pitäisi hakea jo varsin hurjasta suuruusluokasta:

Korostan, että yllä oleva kuva ei ole tarkoitettu realistiseksi arvioksi siitä, miten voi käydä jos tähän hankintaan lähdetään. On silti hyvä muistaa, miten monia pahoja epäonnistumisia julkisen sektorin it-hankinnoissa on tehty ja että jos nyt pohdittavana oleva projekti menee yhtä pahasti kiville, hintalappu on aivan mieletön.
Kun puhutaan näin suurista asioista, tarvittaisiin syvällisempää julkista keskustelua hankinnasta ja sen toteutustavasta kuin mitä tähän asti on nähty. Ei ole oikein, että miljardiluokan hankintaa joka määrittelee suomalaisen terveydenhoidon toimintaedellytyksiä vuosiksi eteenpäin viedään eteenpäin kulissien takana ja luottamushenkilöiden oletetaan toimivan kumileimasimena joka ei kyseenalaista tehtyjä päätöksiä. Toivon vilpittömästi, että Helsingin terveyslautakunta huomisessa kokouksessaan palauttaa asian uudelleen valmisteltavaksi ja siitä käydään se julkinen keskustelu jonka tämän mittakaavan hankinta vaatisi.
______________________________
Lisäys 10.9.2012
Meiltä on aiheellisesti kysytty, miksi käytämme yllä olevissa kuvioissa pinta-aloja kuvaamaan summia pituuden, siis tavallisen pylväskuvion sijaan. Onhan alalla yleisesti tunnettu fakta, että ihmiset ovat huomattavasti parempia havaitsemaan eroja pituudessa kuin pinta-alassa. Pinta-alaerot yleensä aliarvioidaan varsin reippaasti. Alla ensimmäisen laatikkokuvion tiedot myös perinteisen pylväskuvion muodossa:

Tämä kuvio antaa pienen vihjeen siitä, miksi tällä kertaa päädyimme käyttämään laatikoita pylväiden sijaan. Ennen kaikkea kyse on tilankäytöstä: nimiöt ovat niin pitkiä, että pylväskuviona esitettynä tärkein asia eli elementtien koot ei saa ansaitsemaansa visuaalista painoarvoa. Ja vaikka valittu esitystapa hieman ”vähätteleekin” kokoeroa vertailukohtiin, potilastietojärjestelmän hinta-arvio on niin poskettoman suuri että kuvion viesti tulee selväksi joka tapauksessa.
Kriitiikki on silti perusteltua. Taisimme itse sortua hieman siihen, mistä olemme usein muita kritisoineet: esitystavan näyttävyyden korostamiseen tiedonvälityksellisten kriteerien sijaan.