Teksti on julkaistu lyhennettynä Grafia-lehdessä.
Informaatiomuotoilun voima on asioiden näyttäminen niiden todellisissa mittasuhteissa. Se on verrattain helppoa silloin, kun esitettävät asiat ovat jollain tavalla katsojan arkikokemukseen verrattavia, mutta usein näin ei ole. Valaisivimmat näkemäni esitykset ovat onnistuneet voittamaan käsityskyvyn rajoitukset ja antaneet realistisemman näkökulman asioihin kuin pelkät asiantuntijoiden selitykset.

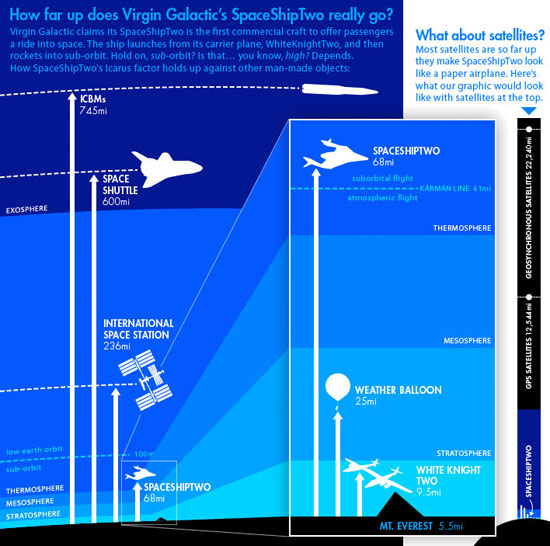
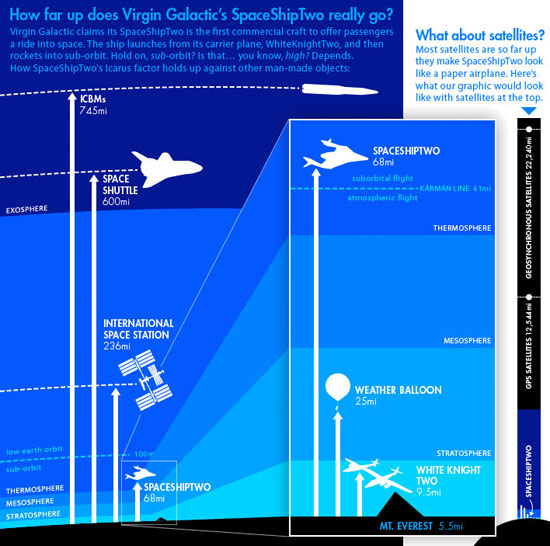
Kuten tästä dvice.comin kuvasta näkyy, kuuluisan Virgin Galacticin avaruuskoneen lentokorkeus peittoaa saman sarjan kilpailijat, mutta on mainettaan mitättömämpi ainakin verrattuna valtiollisten ohjelmien saavutuksiin.
Yleisimmät vaikeaa mittakaavaa käyttävät esitykset liittyvät avaruuden sijaan tavalla tai toisella talouteen. Vuoden 2008 velkakriisin laajetessa syntyi joukko huonoja uutisia. Niiden myötä ilmestyi uutisiin lukumääriä, jotka ovat satoja kertaluokkia suurempia kuin mitä arkielämässä yleensä kohtaa. Kuukausien sisällä päätettiin satojen miljardien dollarien suuruisten rahamäärien kohtalosta. Pelastuspakettien vastustajat Yhdysvalloissa käyttivät pitkiä puheenvuoroja, jotka vilisivät lukusanoja, joita yleensä käytetään vain tähtitieteessä. Niillä ei kuitenkaan ollut samaa selittävää voimaa kuin hyvillä visualisoinneilla, jotka laittoivat luvut oikeaan asiayhteyteen. Lukijan on helpompi hahmottaa vuoden aikana talouteen kaadetun rahan määrä, kun koko paketti on eritelty ja laitettu vierekkäin maan suurimpien menoerien kanssa kahden vuosisadan ajalta. Tällainen visualisointi on tehokasta ja puhuttelevaa sisältöä ja vaatii suunnittelijalta samaa vastuuta kuin toimittajalta.

Vaikka esitys saisi olla visuaalisesti hiotumpi, se auttaa hahmottamaan elvytyspaketin suuruutta. Kuva ei aivan ehtinyt Bailout Nation -kirjan kovakantiseen painokseen, mutta se osoittaa tekijöidensä kyvyn esittää asiat ymmärrettävässä asiayhteydessä.
Toinen ihmiselle vaikeasti hahmottuva asia on todennäköisyys (tähän lottoamisenkin suosio perustuu). Olemme luonnostamme taitamattomia arvioimaan harvinaisten tapahtumien todennäköisyyksiä. Seuraavanlaisia kuvia voisi jakaa kaikille luulotautisille ja kroonisesti pelokkaille.

(klikkaa päästäksesi suurempaan versioon)
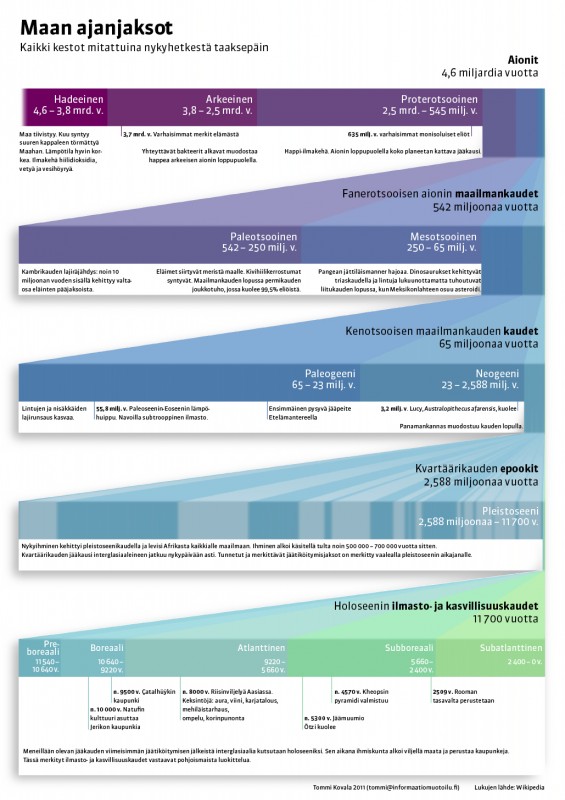
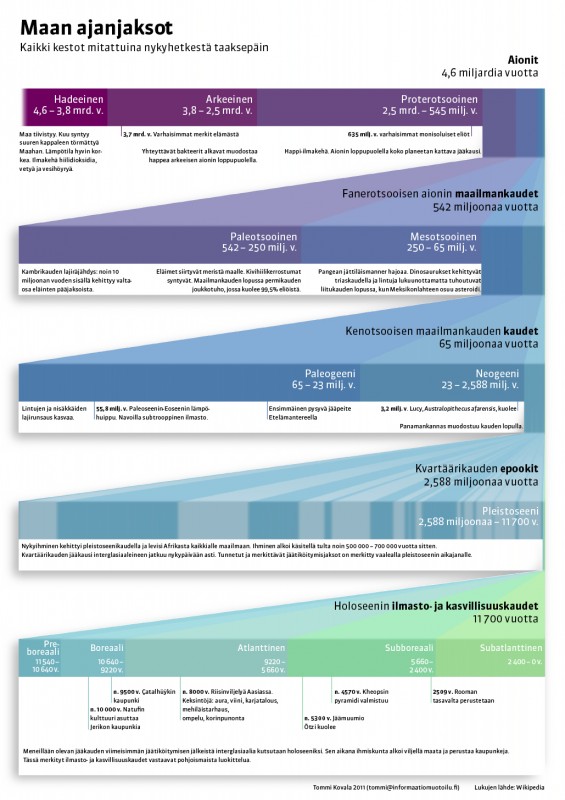
Hyvän viestinnän ohjeen mukaan ihmisen havaintokyky on kaventuva ja tarkentuva: havaitsemme suuripiirteisesti laajoja kokonaisuuksia ja niiden pienempiä osasia yksityiskohtineen, mutta emme kumpaakin yhtä aikaa. Kirjoittajalle tämä tarkoittaa, että uudet asiat esitellään aloittamalla yleisistä piirteistä ja päätymällä lopulta yksityiskohtiin. Informaatiomuotoilussa sama johdattelu tehdään käyttämällä kuvan sisäistä visuaalista kielioppia. Siinä yleinen taso on se, jonka lukija huomaa ensinäkemältä. Se määrittää mittakaavan ja esitettävän tiedon eri tyypit. Yksityiskohtaisin taso näyttää tarkimman tiedon, jonka parhaassa tapauksessa voi suhteuttaa saumattomasti kuvan muihin osiin. Pelkkä datatiheys ei tee kuvasta arvokasta, sillä ilman yhdistäviä vinkkejä se on vain tiedon saareke. Edellä näytetyissä esimerkeissä johdattelu yleisen ja yksityisen välillä tapahtui yksinkertaisesti visualisoimalla luvut eri asiayhteyksiin. Saman voi tehdä monipolvisesti, kuten itse kokeilin tässä puretussa aikajanassa, joka havainnollistaa geologisen ajan jakotapaa:

(kuva suurenee klikkaamalla)
Harmittavan yleinen tapa graafikoilla on tekstin välttäminen informaatiomuotoilussa. Ehkä kyse on liiasta itsevarmuudesta (tai turhamaisuudesta). Tekijä luottaa kuvakerrontansa vahvuuteen niin paljon, että tekstin käyttäminen tuntuu luovuttamiselta. Ehkä kyseessä on myös jonkinlainen tiedostamaton reviirijako kuvittavan ja kirjoittavan väen välillä. Joka tapauksessa on harvoin mitään oikeaa syytä olla käyttämättä tekstiä osana esitystä. Uudet asiat on joka tapauksessa avattava sanallisesti, ja parhaiten se onnistuu kun selitys on osa kuvitusta. Typografian hierarkiaa luovat keinot ovat kuvallisia kerrontatapoja muiden rinnalla.
Kun visuaalinen kielioppi on johdonmukainen ja helppo hahmottaa, sitä voi jatkaa eri mittakaavojen lisäksi eri kuviin. Kun samaan raamiin laadittuja kuvallisia tietokokonaisuuksia järjestetään kuvasarjaksi, niitä vertaamalla voi nähdä pieniäkin muutoksia lukumäärien ja muiden arvojen välillä. Edward Tufte käyttää näistä nimitystä small multiples, toistokuvio. Tämän keinon vahvuus vaikeasti hahmotettavien asioiden kuvaamisessa on sen kyky kertoa muutoksen laatu ja määrä hyvin tarkasti. Tällaiset esitykset näyttävät sommittelunsa puolesta hieman sarjakuvilta, ja niissä toimii lukemisen johdattelun kannalta pitkälti sama logiikka. Tufte on sitoutunut pelkistettyyn ja hienovaraiseen esittämiseen ja perustelee mieltymyksensä hyvin, mutta sarjakuvakerronnan keinoilla olisi paljon annettavaa informaatiomuotoilulle. Etenkin aikasarjaan järjestetyissä kuvissa sarjakuvateoreetikko Scott McCloudin ohjeet ruutusommittelusta tekisivät esityksistä parempia. Ne ovat yhtä avartavaa luettavaa kuin mikä tahansa informaatiomuotoilun teorian klassikoista, mutta ikävä kyllä yhtä huonosti saatavilla suomeksi. Hänen nettisivunsa ovat kuitenkin hyvää luettavaa kaikille graafikoille. McCloud jakaa ruutuvaihdosten tyypit kuuteen luokkaan riippuen ajallisen ja tilallisen muutoksen määrästä ruutujen välillä. Hetkestä hetkeen tapahtuva muutos on näistä välittömin, kun taas suurin muutos vaihtaa kohtauksen tapahtumapaikan ja -ajan täysin. Mikään teoria ei tietenkään korvaa kokeneen suunnittelijan visuaalista rytmitajua, mutta ruutukerrontaan liittyy yllättäviä ja helppotajuisia lainalaisuuksia, joita avataan lyhyesti kirjassa Sarjakuva – näkymätön taide.
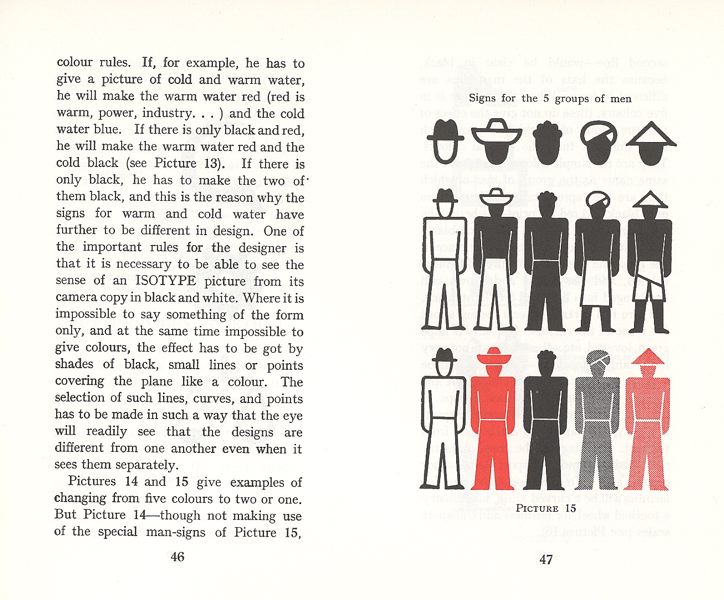
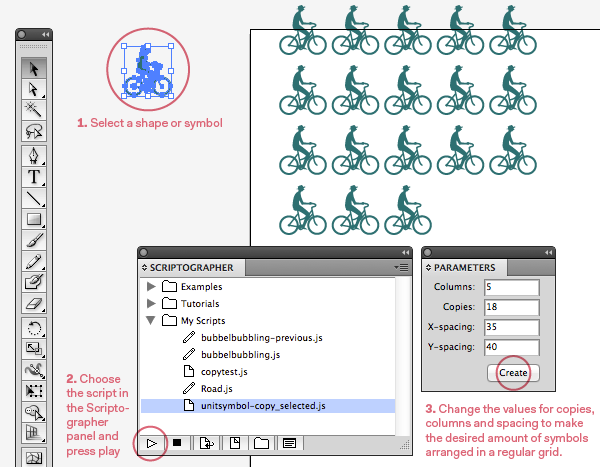
Tilastografiikassa mitta-asteikon yhdenmukaisuus on selkeyden kulmakivi. Siitä tulee kuitenkin rasite, kun esitetään yhdessä kuvassa täysin eri kertaluokkien lukuja. Tällaisiin tarkoituksiin ei ole sellaisia valmiita ratkaisuja, joita muut kuin asiantuntijat osaisivat lukea. Tämä ei estä hyvää tarkoittavia valistajia yrittämästä. Välillä suurelle yleisölle tarkoitettuihin julkaisuihin eksyy jopa tilastokuvia, joissa käytetään logaritmista asteikkoa. Ne kertovat tekijöiden oppineisuudesta, mutta harvoin avaavat sisältöä lukijalle. Eri mittakaavojen asioita vertailtaessa onkin välillä luovuttava yhtenäisestä mitta-asteikosta. Rinnastus on silti mahdollista, jos muut kuvalliset mittarit ovat yhtenäiset. Väri on tässä yleinen apu, samoin kuin typografinen hierarkia. Isotype-kuvista tutut yksikkösymbolit ovat myös tapa kuvata lukumääriä vertailukelpoisesti. Kun jokainen symboli on suunniteltu hyvin skaalautuvaksi, rinnastettavilla kuvilla voi olla suurikin määrällinen ero. Mittakaavaongelman ratkaisemiseksi osiin purettu kuva vie usein enemmän tilaa ja esittää edelleen saman datamäärän, mutta tiheyden menetystä korvaa sen saama kerronnallinen arvo. Vaikka infokuvan ei pidäkään olla kuvitusta, tällaiset koostetut esitykset ovat usein esteettisestikin kiinnostustavia.
Vaikeasti hahmotettavien asioiden tulkitsemisessa kuviksi pelkät äärimmäiset mittakaavat eivät ole ainoa ongelma. Suunnittelijan oma ymmärrys aiheesta on kapein pullonkaula. Parhaissa esityksissä tekijä on hankkinut vähintään perustiedot aiheesta ennen kuvan luonnostelua, mikä näkyy oivaltavina ja genren rajoja rikkovina ratkaisuina. On parempi, että aineistoon perehtyy graafinen suunnittelija kuin että kuvan tekisi visuaalisuuteen perehtymätön aiheen asiantuntija. Moni tärkeä uutinen on joka tapauksessa vaikea käsittää, ja hyvä kuva avaa sen sisällön tavalla, johon pelkkä teksti ei kykene.








 myös sattunut hyvin istumaan vallitseviin esteettisiin trendeihin, pikemminkin kuin se, että lapset itse pitäisivät sellaisia erityisen houkuttelevina?
myös sattunut hyvin istumaan vallitseviin esteettisiin trendeihin, pikemminkin kuin se, että lapset itse pitäisivät sellaisia erityisen houkuttelevina?